2020年から小学校でプログラミング教育が始まります。そのプログラミング教育で使われるのが
プログラミングと聞くと英字でコードを描く難しいイメージがしますが、
大人の方なら小学生程度の課題であれば30分もあれば理解できます。
目次
初心者でも簡単!Scratchの使い方
まずは
ブラウザ版を使用する方はTOPページ上部にある「作る」のリンクをクリックすると使用できます。
ダウンロード版を使用する方はTOPページ下部にある「オフラインエディター」のリンクをクリックして該当するバージョンをダウンロードすれば使用ができます。
動作環境についての説明
最新版のScratch3.0のブラウザ版からAdobeのFLASHの技術が使われなくなったのでパソコン、タブレットでの使用が可能になりました。一応、スマホでも動作はしますが読み込む容量が多いので動きは重く、画面が小さいので使いづらいです。
ブラウザ版を使用する場合は実際に使用して動作するかを確認してください。ブラウザは「Google Chrome」「Firefox」「Safari」のどれかの使用をオススメします。
ダウンロード版を使用する場足はバージョンによってOS(オペレーションシステム)が指定されているので下記の表を参考にしてください。
| ダウンロード版 | Scratch3.0 | Scratch2.0(AdobeのFLASHが必要) |
|---|---|---|
| Windows | 10 | 8、7 |
| macOS | 10.13 | 10.12、10.11、10.1 |
※Scratch3.0はWindows7でも動作確認ができました。
自宅にパソコン、タブレットが有りネット回線が引いてあるなら問題はありません。パソコン、タブレットが無い場合は購入する必要が有ります。
ネット回線が無い場合はスマホのデザリング機能を使用してパソコンに
Scratchの画面説明

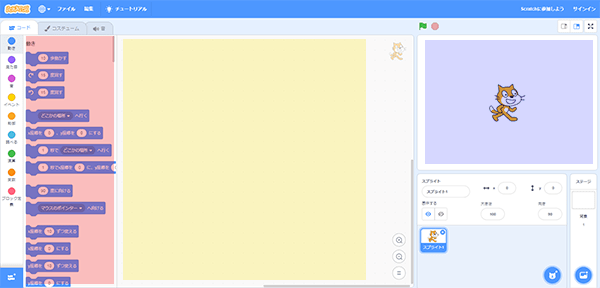
※上の画像は説明し易いように色を付けています。
利用ができるようになれば上部のような画面になっています。画面を簡単に説明すると
左側の赤い部分は処理ブロックが多数並んでいる場所になります。処理ブロックの種類は「動き」「見た目」「音」「イベント」「制御」「調べる」「演算」「変数」「ブロック定義」「追加した拡張機能」が並んでいます。種類は多いですが小学生のプログラミング教育では簡単な処理ブロックしか使わないようです。
中央の黄色い部分は処理ボタンをクリック&ドロップして処理ブロックの組み合わせを並べてプログラムの作成していく場所になります。
右側の青い部分は組み合わせたプログラムの動作を確認する場所になります。
基本の使い方が判ったところで実際に使ってみると思っているより簡単なのですぐ理解ができると思います。
【初心者向け課題】正方形を書くプログラムを作る
文部科学省が公開している小学校プログラミング教育に関する研修教材を元にしてプログラムの作成手順を解説していきます。
まず初心者向け課題として正方形を書くプログラムを解説します。
正方形を書くプログラムの作成手順

正方形の特徴は全ての辺の長さは同じ、角度は90度、頂点の数は4になります。この特徴を考えて
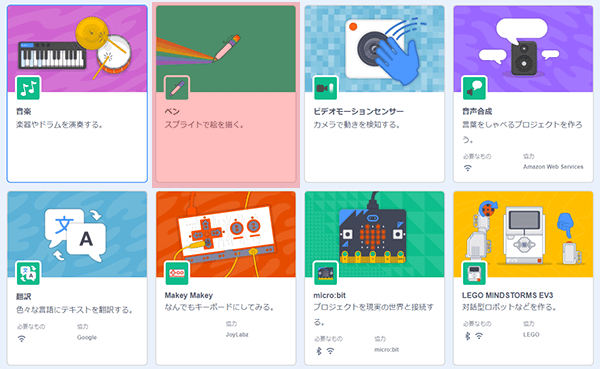
初期状態では「ペンを下ろす」の処理は含まれていないのでコードの下部にある拡張機能のボタンをクリックします。

※拡張機能の追加画面
ペンを選択して拡張機能を追加します。
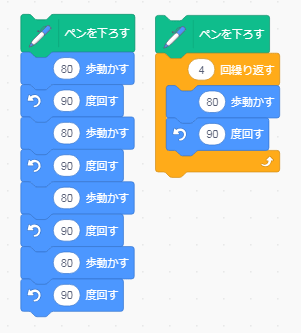
「ペンをおろす」→「80歩動かす」→「90度回す」→「80歩動かす」→「90度回す」→「80歩動かす」→「90度回す」→「80歩動かす」→「90度回す」
で正方形を書くことはできます。が、このプログラムはプログラミング的思考ではありません。人が紙に正方形を書く手順を動作せているだけです。
ではプログラミング的思考で正方形を書くプログラムとは!?
「ペンをおろす」→ループ処理:4回繰り返す(「80歩動かす」→「90度回す」)
以上がプログラミング的思考で作成した正方形を書くプログラムになります。

今回の正方形を書くというプログラムをプログラミング的思考で作成していく手順として
- 「正方形を書く」の動作を細かく全て書く。
- 処理を組み合わせて動作させてみる。
- 処理を再度考えて最適化(処理の回数を減らす)する。
最適化した右側のプログラムだと正五角形、正六角形を書きなさい等の課題が変わったとしても数値を3箇所変えるだけで対応ができます。
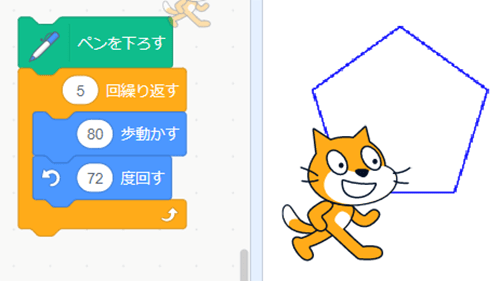
正五角形|「ペンをおろす」→ループ処理:5回繰り返す(「80歩動かす」→「72度回す」)

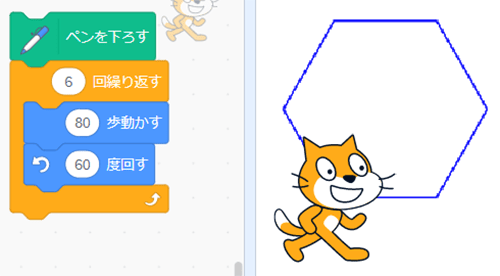
正六角形|「ペンをおろす」→ループ処理:6回繰り返す(「80歩動かす」→「60度回す」)

また、同じ結果になるプログラムだとしても処理の数が少ない方がコンピューターにとって負荷が少なくなるので効率良く動作させているということになります。
このようにプログラムは人によって考え方が違うので作り方は様々になると思います。正解があるわけではありません。ただ効率良く、再利用ができるようにプログラムを作成するのは重要なことになります。
まずは難しく考えるよりプログラムが作れたことの嬉しさを楽しむことが1番大事なのだと思います。
正方形を書くプログラムで遊んでみた

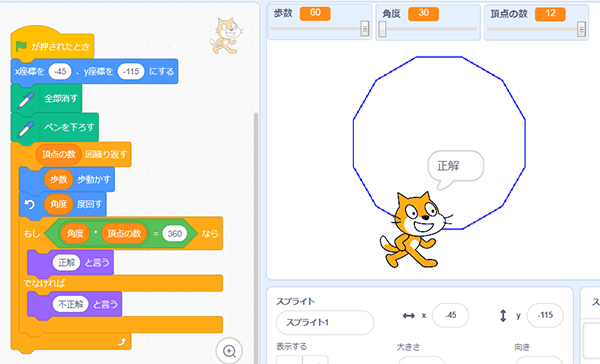
先ほど作成した正方形を書くのプログラムは簡単すぎたので少しカスタマイズして遊んでみました。
追加した処理は「変数」「初期位置の指定」「全部消す」「正多角形になっていた場合は正解、なっていなかった場合は不正解を表示」になります。
「変数」は値を変更できる箱で箱に名前が付けれます。その名前の付いた箱の数値を変更したい処理ブロックに入れることで値の変更を可能にしています。
また、この変数には指定できる値に制限をかけることができます。
歩数は30-60の値
角度は30-90の値
頂点の数は4-12の値
以上の値しか選択できないように制限をかけています。
この制限なら正12角形までは書くことができます。
ネコの「初期位置」をx座標-45、y座標-115に指定して12角形を書いても枠内に収まる位置にしてあります。
「全部消す」はペンで書かれた線を消すための処理で連続でプログラムを動かしても以前に書かれた線を消す為です。
「正多角形になっていた場合は正解、なっていなかった場合は不正解を表示」の処理は角度×頂点の数が360になれば正解が表示され、360以外なら不正解になる処理になります。
こうやって自分好みにカスタマイズして楽しみながら考える力を養うのもプログラミン的思考の一つになります。
たかだ正方形を書くプログラムでしたが、自分のアイデアをプログラムにして思った通りに動作させることを楽しむことをオススメします。それがプログラムを好きになることの第一歩です!
【中級者向け課題】ねこから逃げるプログラムを作る
先ほど作成した初心者問題と違って、中級者向け課題はスプライトの複数使用したり、背景を使用したり、と小学生が1人で考えて作成するには難しいプログラムになります。
課題の「ねこから逃げるプログラムを作る」は自分で考えて作成するのは不可能ですので作成方法を見ながら作成してください。
この課題は自分で考えて作成する事より、
また、課題どおりに作成したゲームプログラムを少しカスタマイズするだけで難易度を変えれたりできるのでカスタマイズして遊ぶのもオススメです。
スプライト・背景の設定
ねこから逃げるプログラムではスプライトを2種類、背景を3種類使用します。
追加方法を詳しく解説しています。
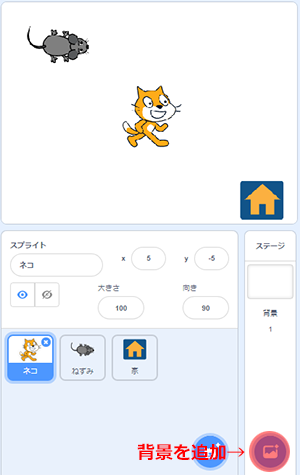
手順1:スプライトを追加する
「ねこから逃げるプログラムを作る」に必要なスプライトはねこ、ねずみ、家になります。
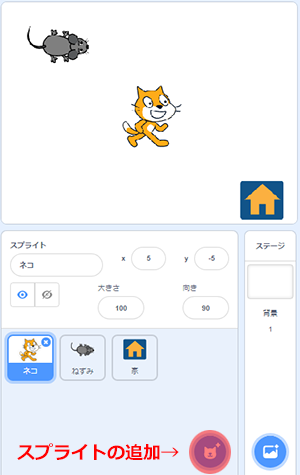
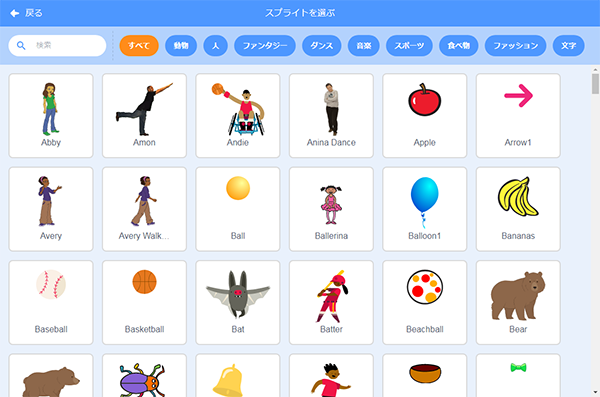
スプライトを追加する方法は

上の画面の赤い箇所をクリックすると追加するスプライトを選択する画面に切り替わります。

様々なスプライトがあるのでその中から「ねずみ」と「家」を選択してください。
以上でスプライトの追加は完了です。
手順2:背景を選択する
「ねこから逃げるプログラムを作る」に必要な背景は開始画面(Blue Sky2)、成功画面(Hearts)、失敗画面(黒色)になります。
背景を追加する方法は

上の画面の赤い箇所をクリックすると追加する背景を選択する画面に切り替わります。

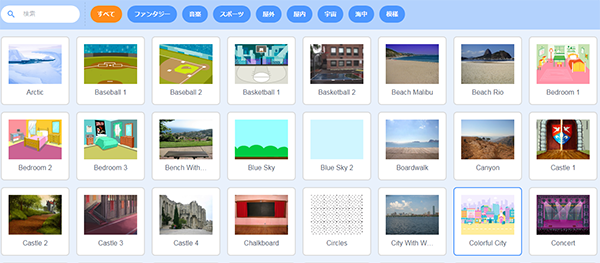
背景の一覧の画面から開始画面(Blue Sky2)、成功画面(Hearts)を選択して追加してください。
次に追加した背景を確認してします。
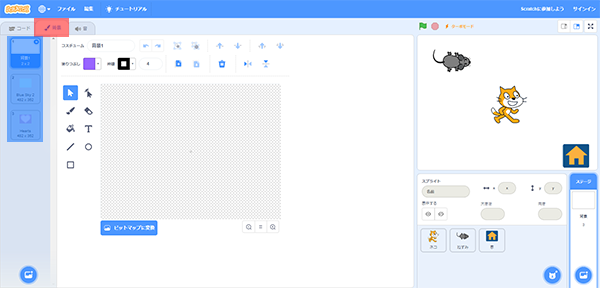
画面左上に「コード」「背景」「音」があるので背景をクリックしてください。

上の画面の青い箇所に背景が追加されていることが確認できますね。この画面から失敗画面(黒色)を追加します。
真っ白な背景1を選択して「塗りつぶし」の明るさを0にして、「ビットマップに変換」をクリック、バケツからペンキをこぼすアイコン「塗りつぶし」を選択してドット柄の画面をクリックすると失敗画面(黒色)が作成できます。
最後に背景を選択してコスチュームの項目にある背景名を変更します。開始(Blue Sky2)、成功(Hearts)、失敗(黒色)に変更しておきます。
コレで3種類の背景の追加が完了です。
ねこ・ねずみを動かすプログラム
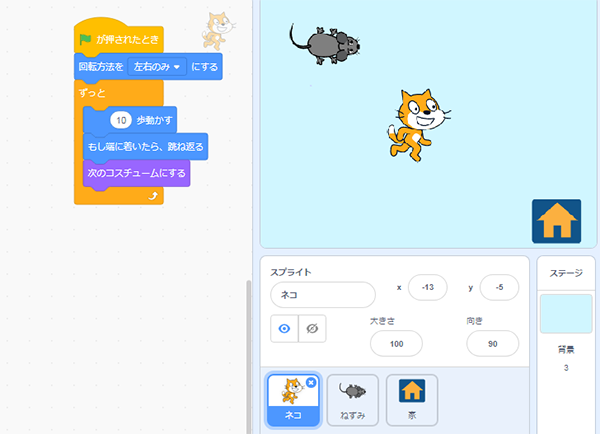
手順1:ねこを動かすプログラムを作成する

まず最初に右下の背景から開始画面(Blue Sky2)を選択します。
次にねこを動かすプログラムを作成するのでスプライトの中からねこを選択します。
「イベントの旗が押されたとき」のコードを配置します。
その下に「制御のずっと」を配置してコの字型の中に「動きの10動かす」のコードを配置します。
この状態だとねこは端にぶつかった状態が続くので、「10動かす」の下に「動きのもし端に着いたら、跳ね返る」を配置します。
ねこが左右を行ったり来たりできるようになりましたが、跳ね返ったときに上下左右ひっくり返るので「旗が押されたとき」の下に「動きの回転方法を左右のみにする」を配置する事で上下ひっくり返らなくなります。
次にねこが走っている状態にしたいので左上のコードの隣にあるコスチュームを選択してコスチューム2を選択します。次に「もし端に着いたら、跳ね返る」の下に「見た目の次のコスチュームにする」を配置します。
動作確認をするとねこが左右を走りながら行ったり来たりしているプログラムになっているのが確認できます。
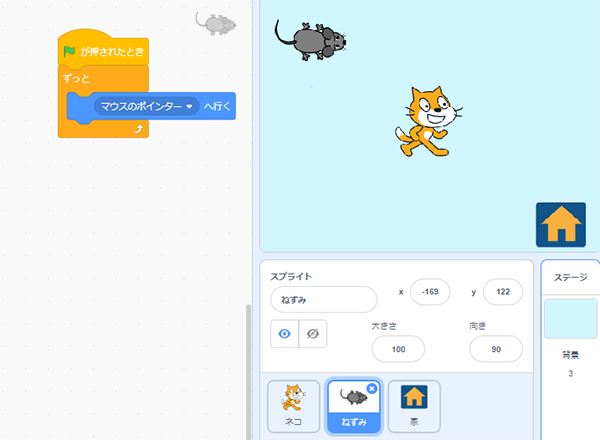
手順2:ねずみを動かすプログラムを作成する

次にネズミを動かすプログラムを作成するのでスプライトの中からねずみを選択します。
「イベントの旗が押されたとき」のコードを配置します。
その下に「制御のずっと」を配置してコの字型の中に「動きのどこかの場所へ行く」のコードを配置します。
「どこかの場所」の三角をクリックして「マウスのポインター」を選択します。
動作確認をするとねずみがマウスーのポインターにずっとくっついてくるのが確認できます。
